
Google Cloud Vision with Coldfusion and Coldbox
Akitogo Team, 01 May 2017
What is it?
Google Cloud Vision API is a commercial API from Google offering numerous image recognition capabilities. You can use it to recognize:
- Text on images (OCR)
- Faces and Expressions, only detection but no recognition or comparison
- Labels, which auto tags relevant parts of an image
- Logos, detects logos of large brands on images
- Safe search, checks if an image contains explicit, medical, violence, or memes (spoof)
- Landmarks, detect and geo locate locations pictured
Working with this API requires a Google account, enabled API access, and enabled billing, see here. It will be billed in blocks of 1000 calls, currently Google charges $1.5 per 1000 calls, while Web Detection and Document Detection are more expensive ($3.5).
How to use it with Coldbox or directly from Coldfusion?
We wrote a free module which can be installed as standalone or as a ColdBox Module. Use Commandbox to install it
box install GoogleCloudVision
You can find the source code on Github or Forgebox
If you want to use it as standalone use:
new GoogleCloudVision.models.VisionClient(apiKey='YOUR_KEY_GOES_HERE')
Better use it as a Coldbox module. The module can be configured by adding GoogleApiKey in your application configuration file: config/Coldbox.cfc with the following settings:
settings = {
// Your Google API Key
GoogleApiKey = "",
// Your settings....
};
Examples
Just for the first impression we have added a few examples. Below you will find images, code snippets and the dump of the annotation. The following images are stock photos from and with the permission of F1online. We will do some more extensive testing the coming months.
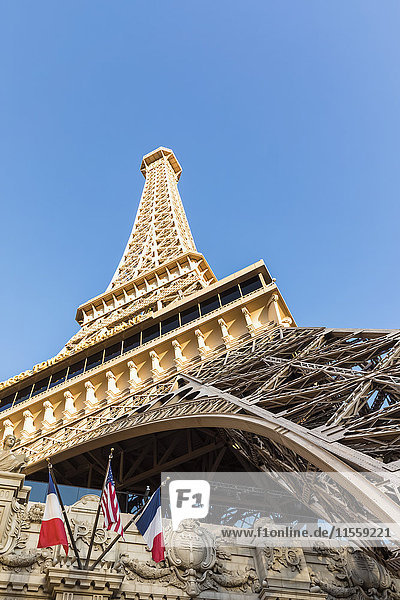
Landmark detection
Works in some cases very well, this is an image from Las Vegas and not the Eiffel tower in Paris. As a general remark recognition works the best if images are taken in front of an object
property name="VC" inject="VisionClient@GoogleCloudVision";
function index(event,rc,prc){
// detect landmarks
var url = 'http://www0.f1online.de/preW/011559000/11559221.jpg';
var img = VC.image(url).detect_landmarks();
VisionClient.annotate(img);
writeDump(img.getAnnotation());
abort;
}
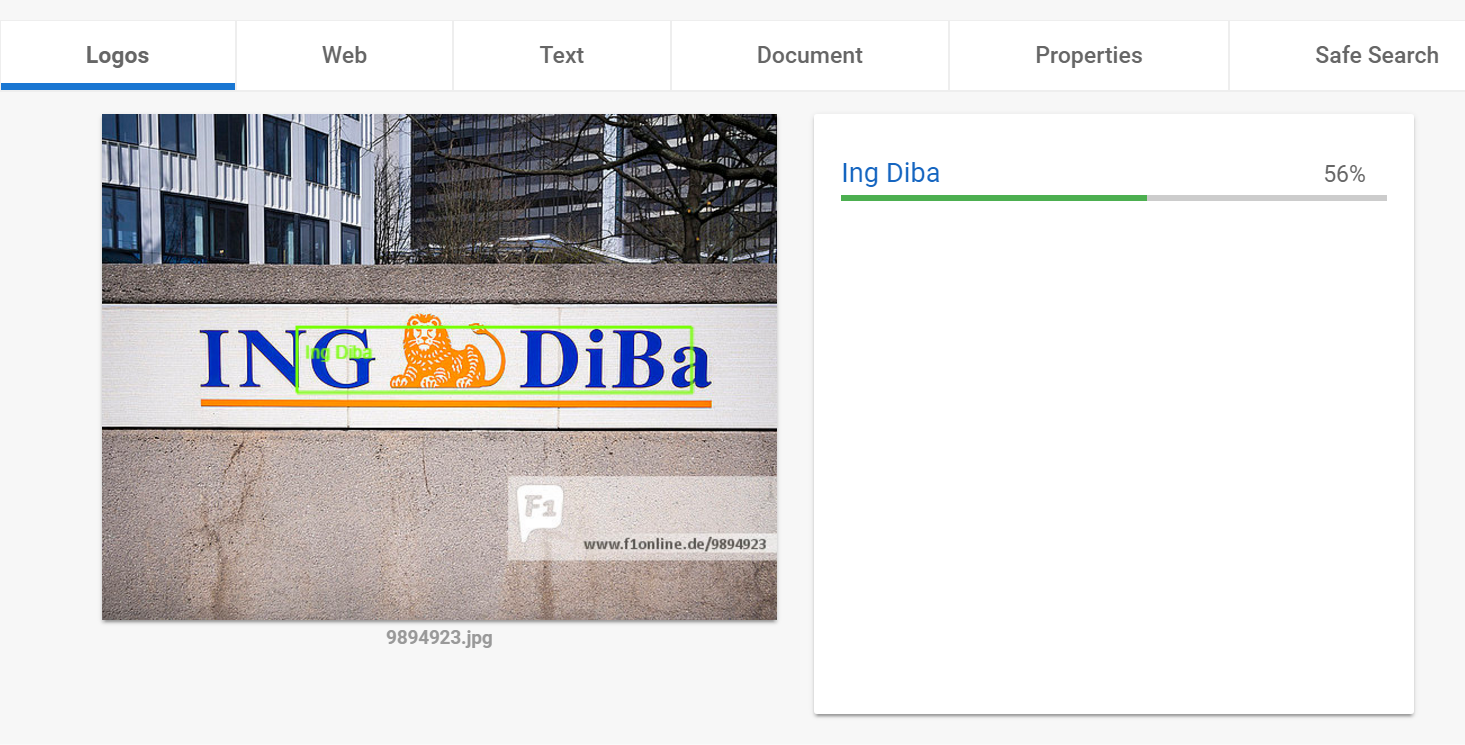
Logo detection
Works well for companies and larger brand, smaller brands are not recoginized
property name="VC" inject="VisionClient@GoogleCloudVision";
function index(event,rc,prc){
// detect logos
var url = 'http://www0.f1online.de/preW/009894000/9894923.jpg';
var img = VC.image(url).detect_logos();
VisionClient.annotate(img);
writeDump(img.getAnnotation());
abort;
}
Face detection
Works well if the picture of the face is taken from the front even with hats as you can see from the example. If the head is turned or has a strange angle it's not recognized well
property name="VC" inject="VisionClient@GoogleCloudVision";
function index(event,rc,prc){
// detect faces
var url = 'http://www0.f1online.de/preW/010616000/10616246.jpg').detect_faces()';
var img = VC.image(url).detect_logos();
VisionClient.annotate(img);
writeDump(img.getAnnotation());
abort;
}